JS Animated. 如何添加外部CSS样式表引用的HTML页面
2016年3月10日
本教程将向您展示如何添加外部 CSS 的样式表引用 html pages.
JS Animated. 如何添加外部CSS样式表引用的HTML页面-
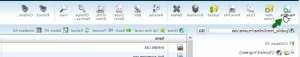
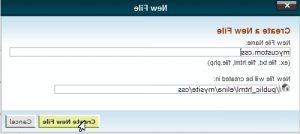
首先,让我们创建一个自定义CSS文件 css folder. Connect to FTP/File manager. In css 文件夹,点击 New file 并添加您喜欢的文件名:

在本例中,我们添加 mycustom.css. 下面是新的CSS文件:

-
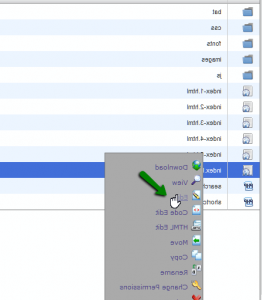
接下来,我们需要将新的自定义CSS文件连接到 .html file. Click on the .html 要添加新CSS类的文件. 在这种情况下,我们使用 index.html (首页):

您将看到如下代码:
将上面的一行复制到新行. 然后替换为的路径 href 使用新CSS文件的新路径和 Save the file:

现在可以设置 Custom CSS 到新的CSS文件.
-
我们来举个例子. 中添加一些带有自定义CSS类的内容 index.html file. 例如,上面这段文字:

Open index.html file. 这是一个新的内容与新的 custom class pink:

然后我们需要打开我们刚刚创建的这个自定义css文件 css folder. Click on Edit 并在文件中设置自定义CSS代码.
在这个例子中,我用下面的代码将它设置为粉红色:
.pink { color: pink; }保存文件. 刷新页面查看结果:

请随时查看下面的详细视频教程:
JS Animated. 如何添加外部CSS样式表引用的HTML页面